Download Add Svg Into React - 211+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://new-vector-svg.blogspot.com/2021/07/add-svg-into-react-211-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg Into React - 211+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg Into React - 211+ DXF Include We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Download List of Add Svg Into React - 211+ DXF Include - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).

Adding Font Awesome Icons to React Projects | by Christine ... from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 211+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Svg simply works in react. In this case, the browser does not need requests to serve graphics. Import the image into the file you want to use. Recently, with the rise of web frameworks (svelte, react, angular, react. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. React works with the dom and the dom is not only html. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. An svg file has the.svg file extension. Trace image to svg into fusion 360 using inkscape (free alternative to illustrator!) Scalable vector graphics can be embedded directly into a mac html document using the svg tag.
Add Svg Into React - 211+ DXF Include SVG, PNG, EPS, DXF File
Download Add Svg Into React - 211+ DXF Include Svgr takes external svg files and transforms them into react components. The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly.
We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
However, it requires a tricky operation, moving from a svg file to a react component. SVG Cut Files
react-native-svg-transformer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores.
react-native-vector-icons Font Awesome 5 Pro icons not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
Modern Testimonials in React Tutorial - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Rendering SVG Image in Next.js with next-images and babel ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs.
React Native - Native Animated Icons with different states ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
File:Maltase reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
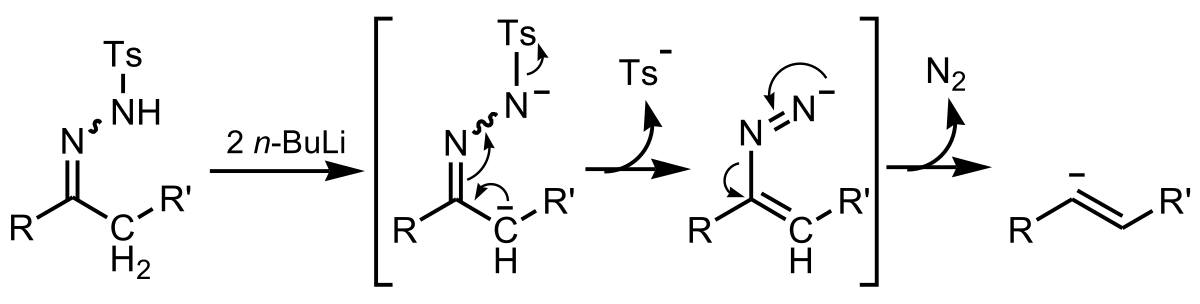
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
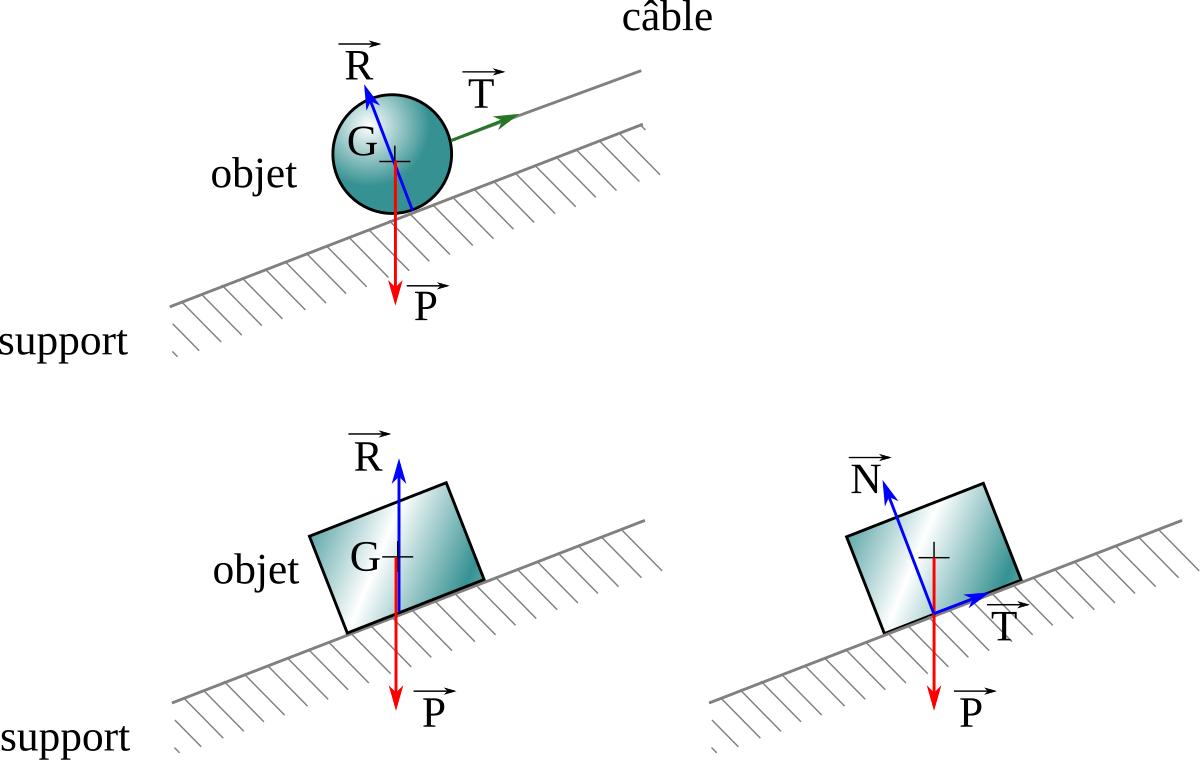
File:Reaction support avec et sans adherence.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
SVG Portraits in React Native - RPLabs - Rightpoint Labs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
File:MaillardReactionSimp.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How to import iconfont into react native Expo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
GitHub - smarppy/fabric-icons: This repository is ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to use SVGs in React Native with Expo | by Brianna ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use.
File:Proton-proton reaction chain.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs.
File:Duff reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs.
Graphical UI's with SVG and React, part 2 — Arcs, Angles ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
Building a maintainable Icon System for React and React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores.
Adding Font Awesome Icons to React Projects | by Christine ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
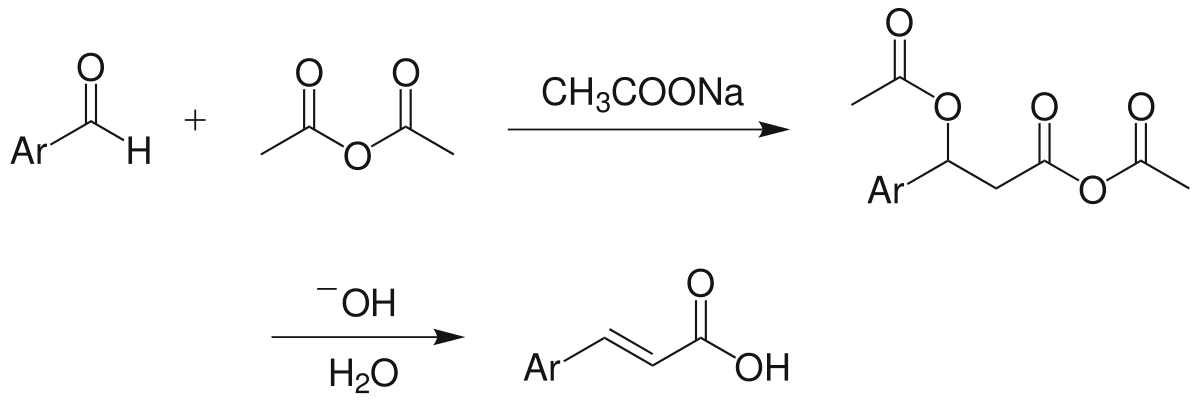
File:Perkin reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores.
React: SVG Stroke Animation with CSS Explained | by Ross ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
Download Rendering an svg element is very simple with create react app. Free SVG Cut Files
Create SVG React components using Adobe Experience Design ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
100 lines of code, 4 rectangles, 2 circles, 1 React SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
How to add vector icons as tab in react-native-scrollable ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
File:Dihydrofolate reductase reaction.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Expo Vector Icons at Vectorified.com | Collection of Expo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
File:Algar-Flynn-Oyamada reaction mechanism.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
react-native-vector-icons Font Awesome 5 Pro icons not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React in the Real World for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
File:Emerson-Reaktion.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Complex III reaction.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React JS for WordPress Users: A Basic Introduction - WP FixAll for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
react-native-vector-icons Font Awesome 5 Pro icons not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Generating SVG With React — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Using React with SVG images for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
React native vector icons: How to use it and top 5 icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Shapiro reaction mechanism.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Best React Icon Libraries - Free & Amazing Icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
How to use SVG in React JS: 5 reasons why & 4 ways to do ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 211+ DXF Include
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:

